こんにちは。まこまる(@makomarublog)です。
今回は、無料WordPressテーマ「Cocoon」のエントリーカードをオシャレにカスタマイズする方法を紹介します。
※カスタマイズの際は必ずバックアップをとり、不具合等は自己責任でお願いします。

[outline]
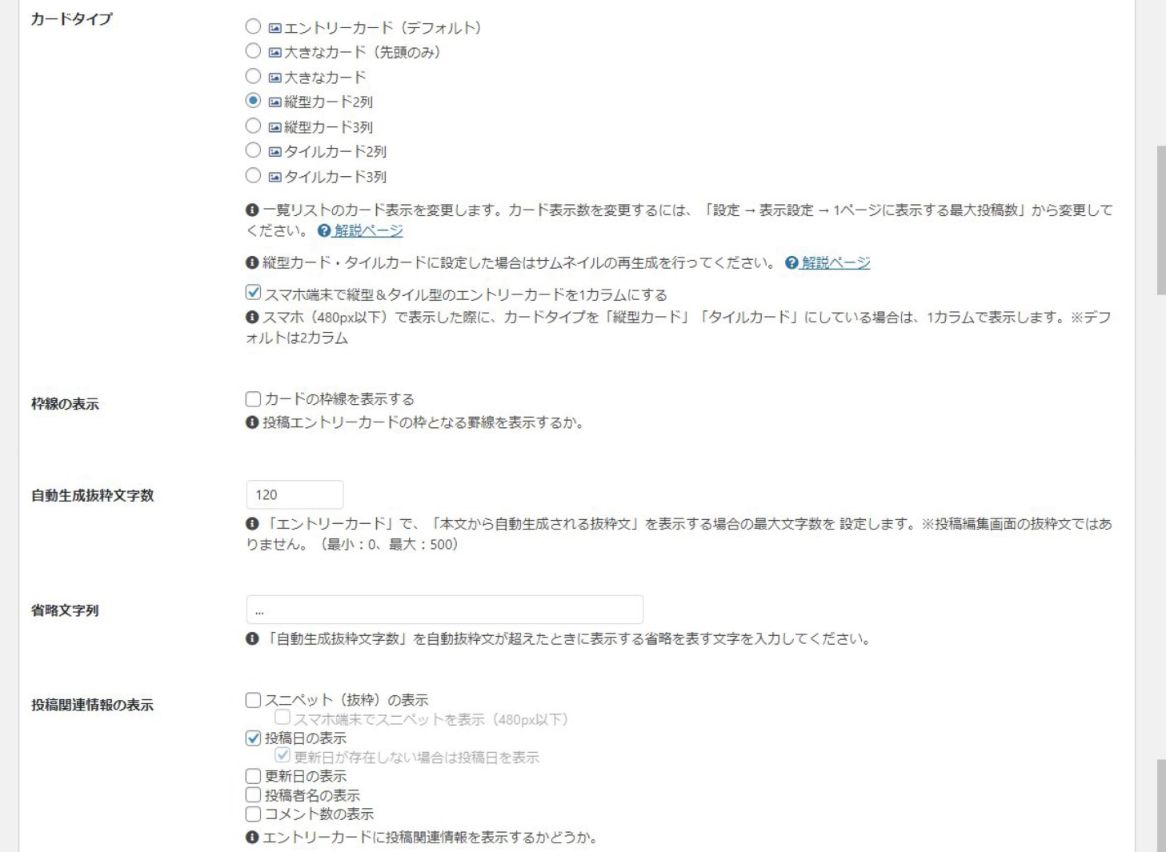
1. Cocoon設定→インデックスで設定を変更

変更後は「変更をまとめて保存」を押すのを忘れないように。
以上で設定は完了です!
2. CSSをコピペ
下記のコードをstyle.cssか追加CSSにコピペしてください。
/*エントリーカードカスタマイズ*/
a.entry-card-wrap.a-wrap.border-element.cf{
padding: 0 0 .5em;
}
h2.entry-card-title.card-title.e-card-title{
font-size: 18px;/*タイトルの文字サイズ*/
color: #7b7b7b;/*タイトルの色*/
font-weight: bold;
text-align: center;
line-height: 1.8em;
margin-top: .5em;
margin-bottom: 0;
padding: 0 1em 0;
}
.entry-card-wrap {
box-shadow: 0 1px 5px 0 rgba(0,0,0,.2);
}
コピペできたら保存を忘れずに!
タイトルの文字サイズを変える
タイトルの文字サイズを変えたい場合は、6行目(font-size:18px;)の数値を変えてください。
タイトルの色を変える
タイトルの色を変えたい場合は、7行目(color:#7b7b7b;)の色コードを変えてください。
こちらで色コードを探せます↓
[blogcard url=https://www.colordic.org/]
3. エントリーカードをふわっと浮き上がらせる&メインカラムの背景を透明にするカスタマイズ
こちらの記事で、エントリカードをふわっと浮き上がらせる方法とメインカラムの背景を透明にする方法が詳しく紹介されています。
[blogcard url=https://s41t0h.jp/cocoon-css-customize-kiji-material-design/]
以上でエントリーカードのカスタマイズは完了です!
上手くできたでしょうか…?
最後までご覧いただきありがとうございました。